Как нарисовать блок-схему
Создавать диаграммы на профессиональном уровне — это не так сложно, как некоторые думают. Для этого не нужно быть графическим дизайнером. Всё, что требуется — знание нескольких практических приёмов. Мы рассмотрим эти приёмы далее, однако их не нужно заучивать наизусть. DrakonHub автоматически следует им, когда вы рисуете.
Данные приёмы лежат в основе визуального языка ДРАКОН.

Начни с подходящего названия
Перед тем, как начать рисовать, придумайте подходящее название для диаграммы. Название должно точно отражать назначение алгоритма или процедуры. Оно должно быть как можно более коротким, но не слишком коротким. Название должно нести смысл.
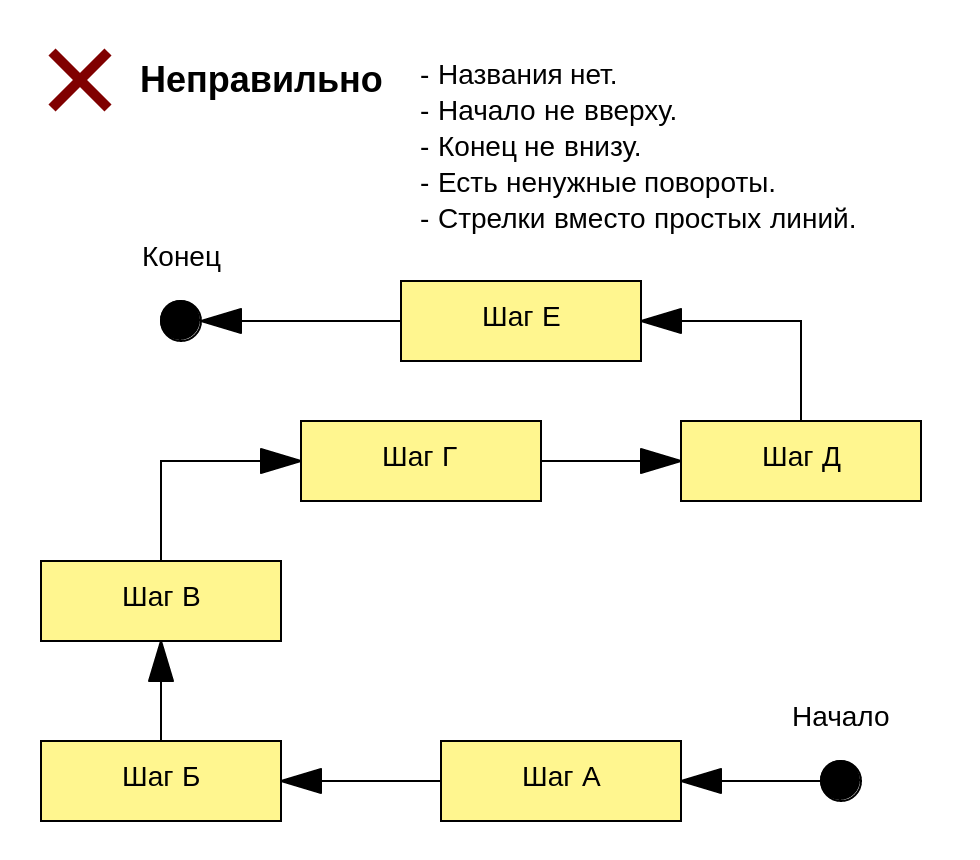
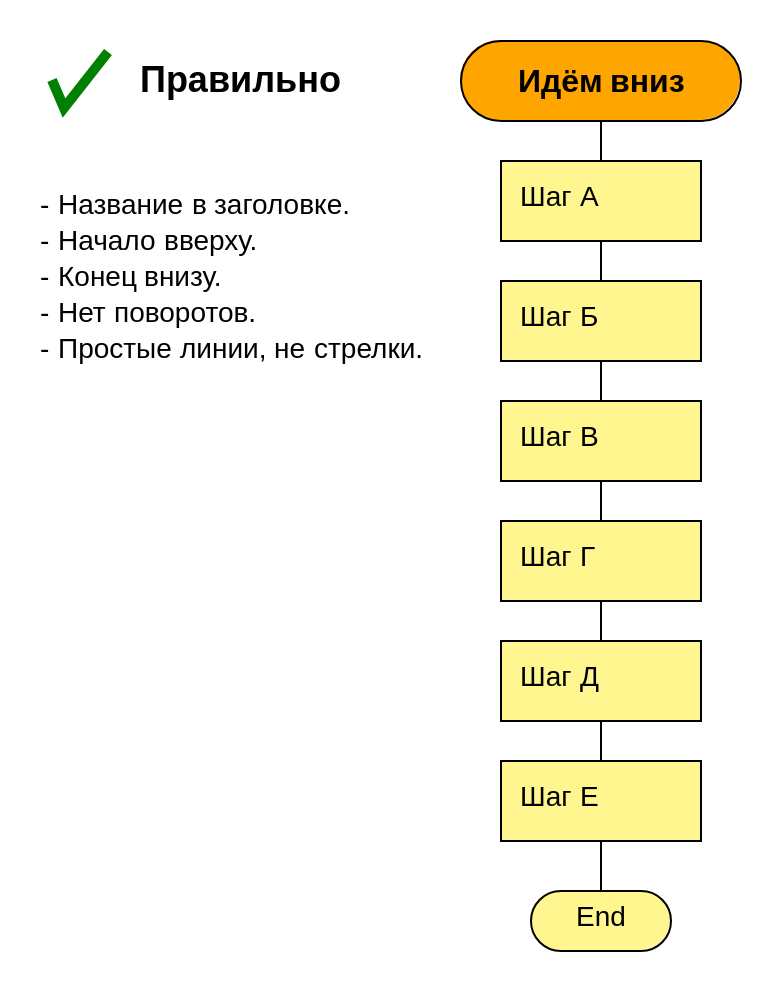
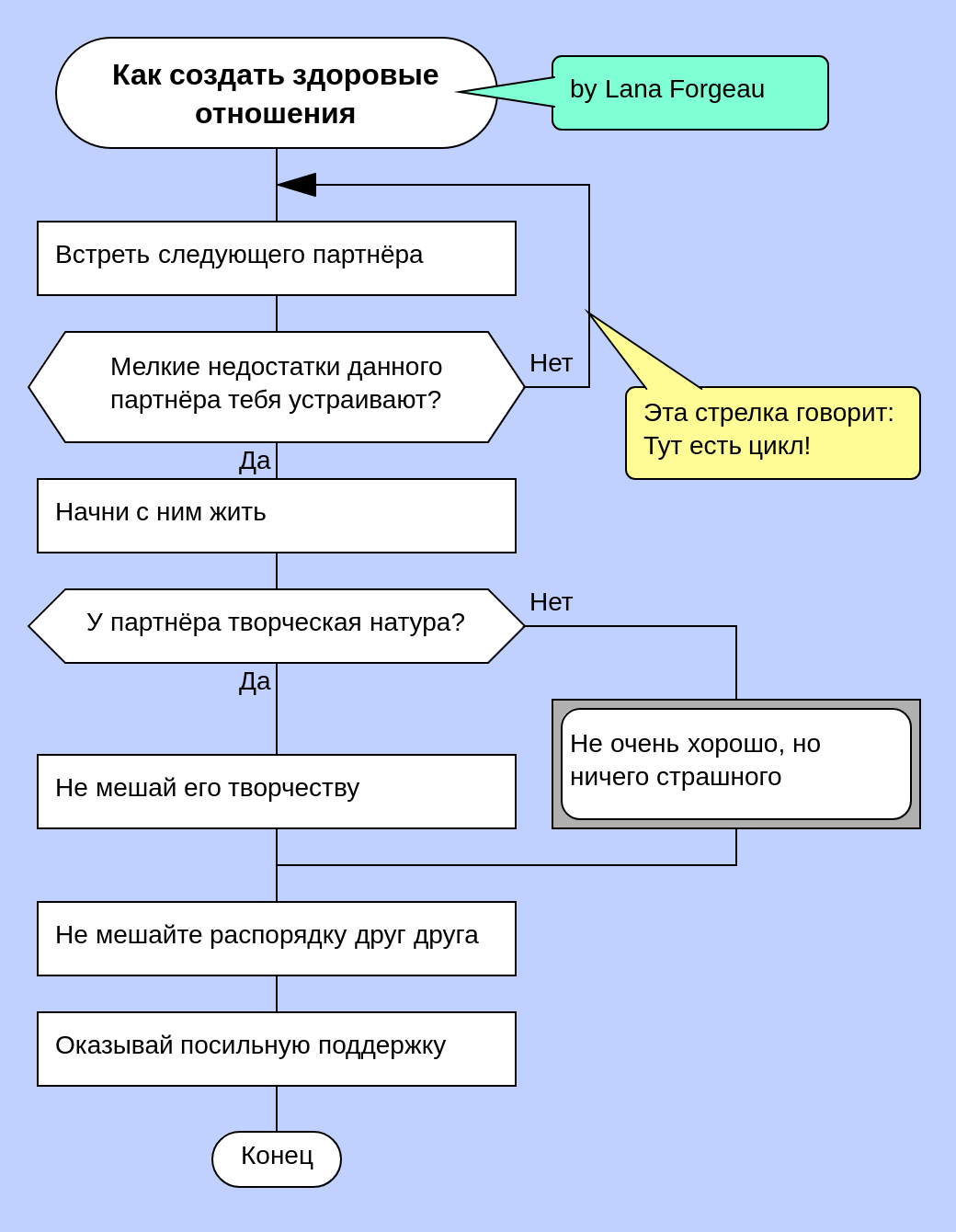
Помести начало вверху
Начальную икону следует поместить наверху диаграммы. Именно там читатель и будет её искать. Давайте не будем тратить время читателя впустую и дадим ему то, что он ожидает.
Начальная икона должна содержать название диаграммы. Это не должно быть слово "начало" или "начни здесь".
Конец только один
На диаграмме должен быть только один конец. Икону Конец следует поместить внизу диаграммы. Дайте читателю чувство безопасности: чтобы ни произошло на диаграмме, всё закончится там, где должно.
В иконе Конец должна быть надпись "Конец". Это сигнал для читателя: теперь всё кончено. Не помещайте в икону Конец последний шаг алгоритма или название следующей процедуры.
Иди вниз
Поток выполнения на диаграмме должен идти сверху вниз. Это направление — самое удобное, так как люди привыкли читать тексты таким образом. А кроме того, движение вниз естественно на планетах с силой тяжести.
Избегай поворотов
Единственный случай, когда линии должны изменять направление, — это принятие решений. Когда имеется выбор между несколькими путями, эти пути должны сначала разойтись, а потом снова сойтись. Для этого, конечно, нужны повороты.
Если решений нет, не поворачивайте. Идите вниз.
Если решения есть, минимизируйте число поворотов.
Не допускай пересечения линий
Всякий раз, когда глаз натыкается на пересечение линий, наш мозг пытается выяснить, а не связаны ли эти линии? Это создаёт дополнительную нагрузку на мозг.
Все попытки изображать пересечения так, чтобы это не выглядело отвратительно, провалились. Единственный способ избежать этой дополнительной нагрузки — не допускать пересечений.

Замени стрелки простыми линиями
В старину блок-схемы состояли из квадратиков и стрелочек. Сейчас это уже не так.
В современных ДРАКОН-схемах вместо стрелок есть простые линии. Почему? Дело в том, что с квадратиками проблем нет, а вот со стрелками — есть. Стрелки представляют собой дополнительные графические объекты, и они увеличивают сложность визуальной сцены. Назначение стрелки — показать следующую икону. А если ли мы принимаем соглашение о том, что иконы идут сверху вниз, то стрелки становятся вообще не нужны! Следующая икона всегда под текущей.


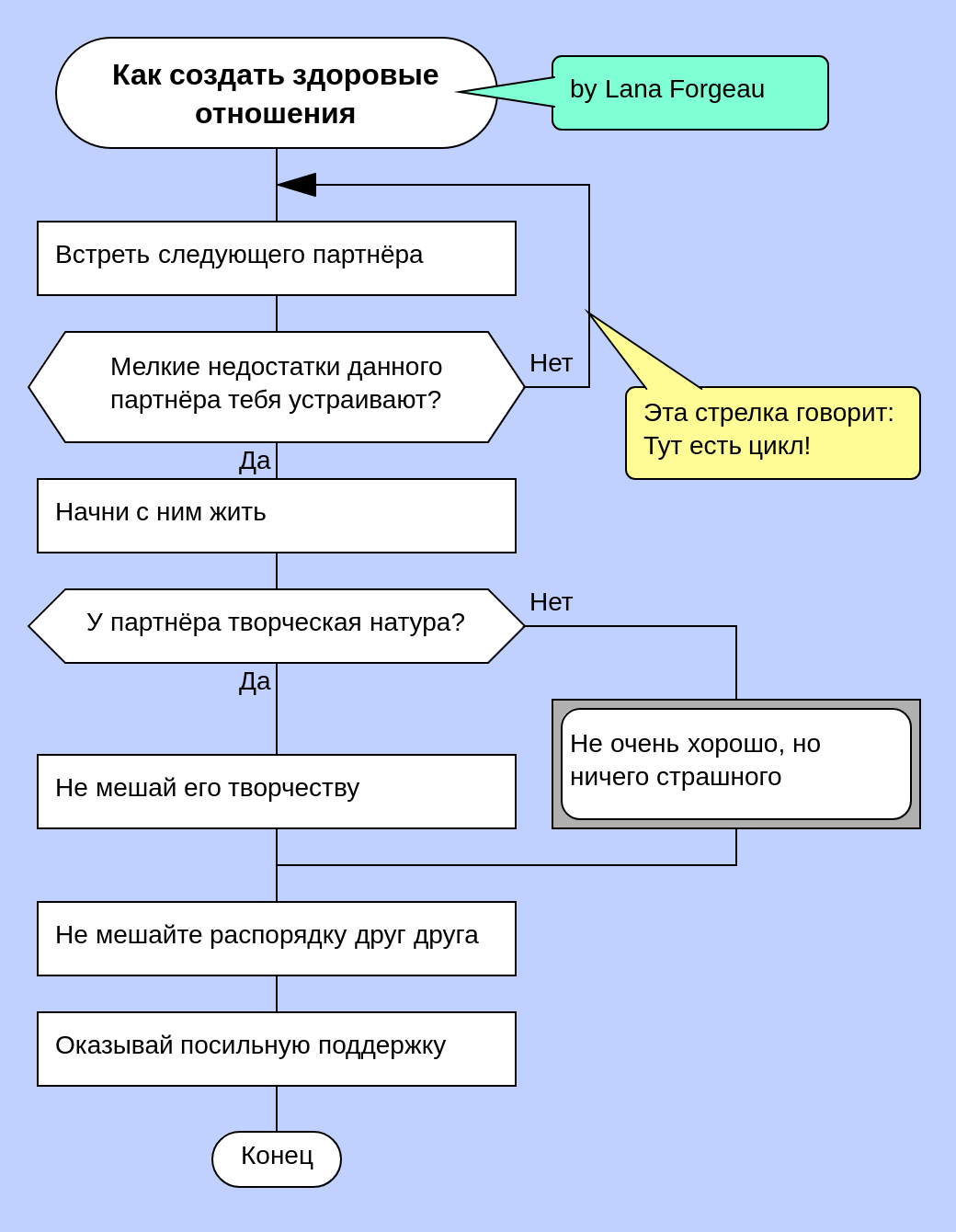
Есть только одна ситуация, когда следующая икона расположена выше текущей. Это возможно, когда имеется цикл. Только в том случае имеет смысл использовать стрелку.
Таким образом, циклы становятся хорошо видны на блок-схеме: ищите стрелки!


Только прямые вертикальные и горизонтальные линии
Изогнутые линии могут быть к месту, когда речь идёт о дизайне. Но в деловой графике кривые — это яд. Вот почему. Наш мозг рассматривает отрезки прямых как простые примитивы. Мы легко видим, какие два объекта соединены прямым вертикальным или горизонтальным отрезком.
С кривыми и наклонными линиями всё по-другому. Чтобы понять, какие именно объекты соединяет кривая линия, глаз вынужден тщательно отследить эту линию от начала до конца. Это создаёт ненужное напряжение внутри нас и занимает время.
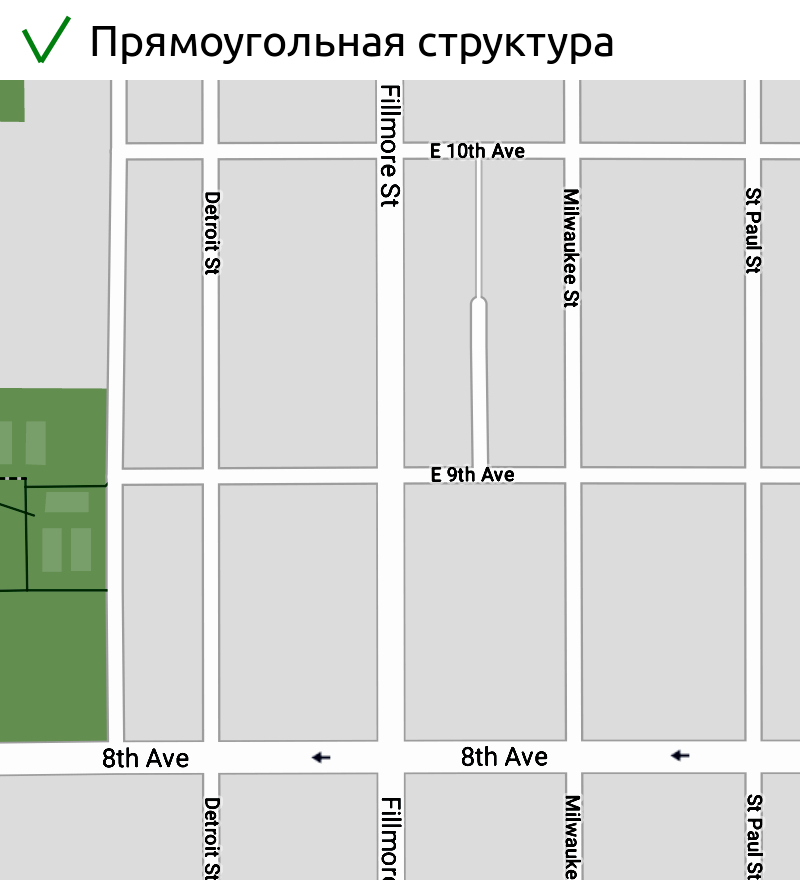
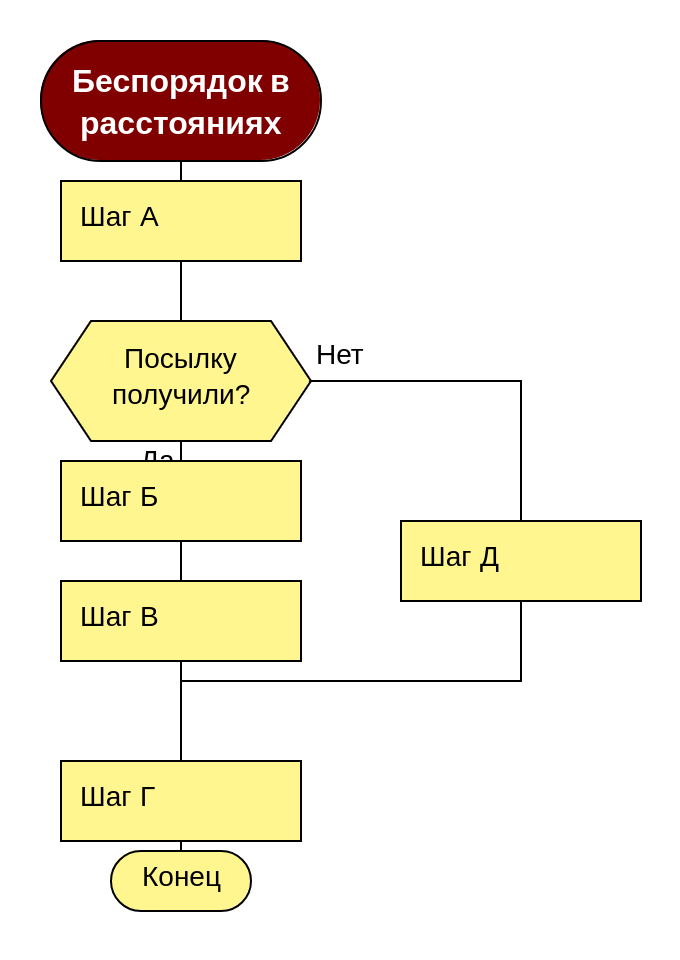
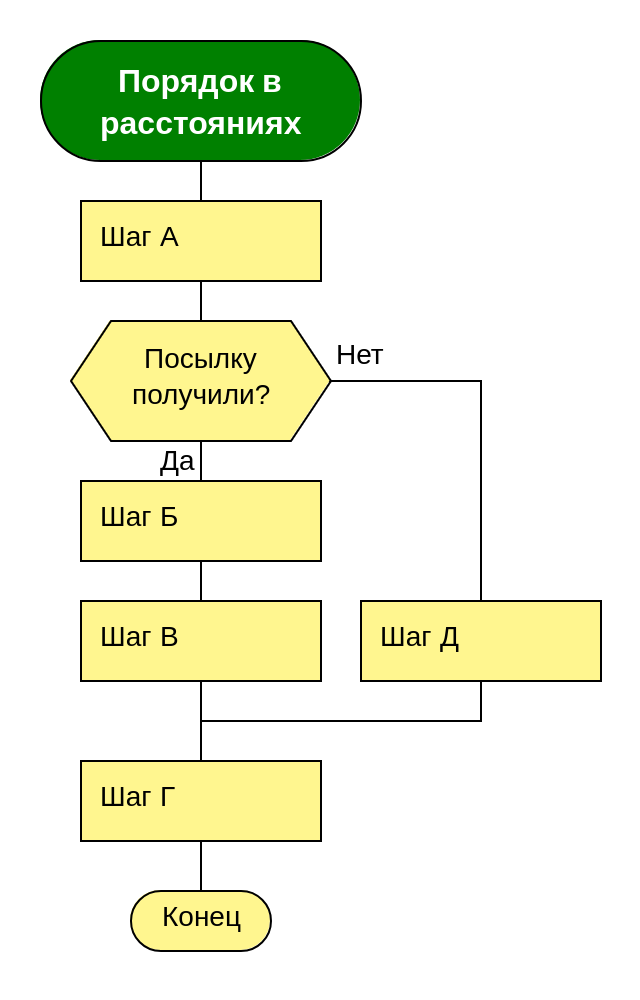
Вот пример того, насколько прямые линии понятнее кривых.


Очевидно, что легче ездить по местности с прямыми дорогами.
Выровняй ширину икон на вертикали
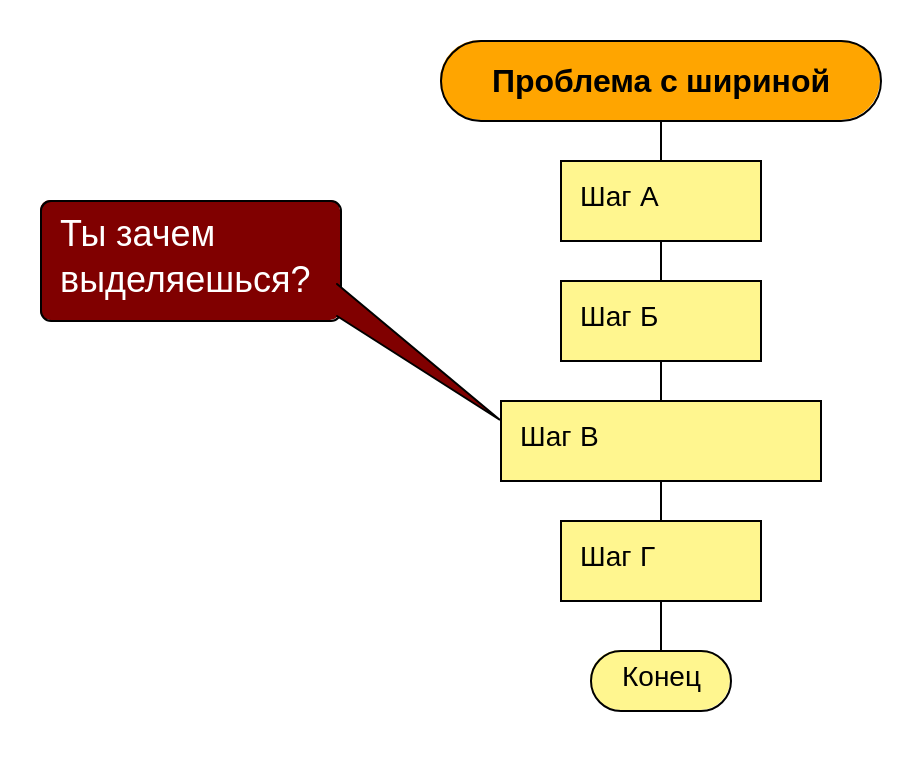
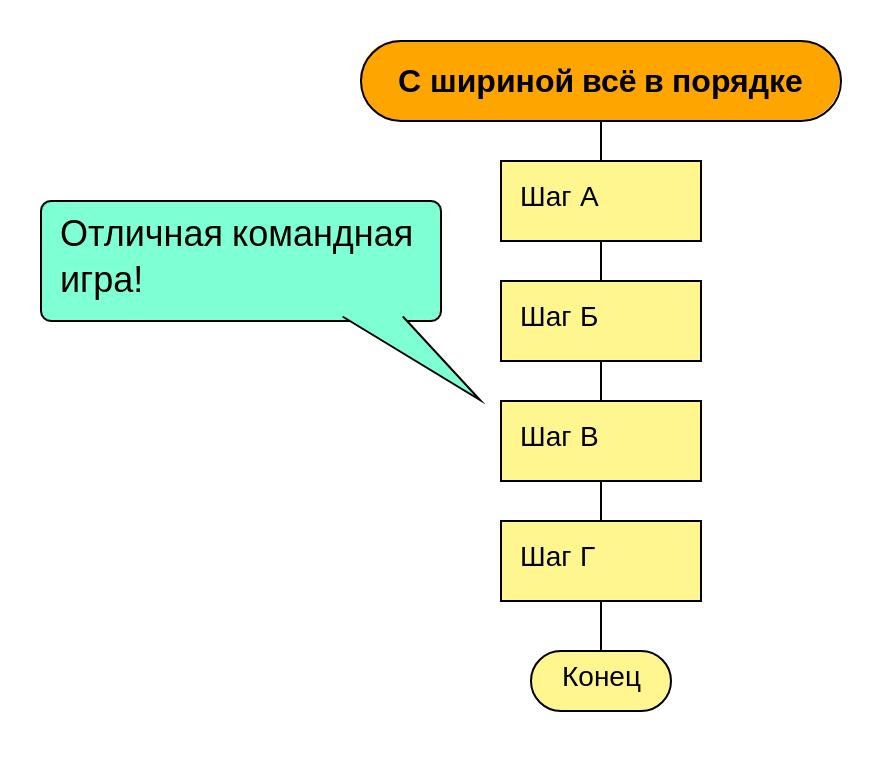
Когда несколько икон на одной вертикали имеют одну и ту же ширину, мы воспринимаем их как группу. Наши глаза сканируют их быстрее. Но если у икон разная ширина, ощущение мягкого скольжения от одной иконе к другой теряется.
Когда ширина иконы отличается от ширины соседей, это сигнал. Не давайте читателю ложных сигналов.


Соблюдай одинаковое расстояние между соседними элементами
Что такое "метр"? В поэзии метр — это базовая ритмическая структура строфы.
В графике метром называют требование соблюдать одинаковое расстояние между соседними элементами. Метр — это простой трюк, но его положительный эффект огромен.


Ветвление: только вправо!
Мы договорились о том, что наши блок-схемы будут выполняться сверху вниз. Нам остаётся только два направления для дополнительных путей, которые начинаются в точках принятия решений: лево и право. На практике оказывается, что полезно выбрать только одно направление и придерживаться его.
Всегда направляйте дополнительные пути только вправо. Исполнение этого правила существенно повышает предсказуемость диаграмм и их единообразие. А ведь предсказуемость — необходимое условие ясности.
Читатель не должен сканировать диаграмму в поисках дополнительного пути. И так известно, что он справа. Читатель ожидает ветвление справа и находит его там.
Этот нехитрый приём экономит немало сил. Вместо того, чтобы сначала анализировать форму диаграммы, можно сразу перейти к её содержанию.
Чем правее, тем хуже
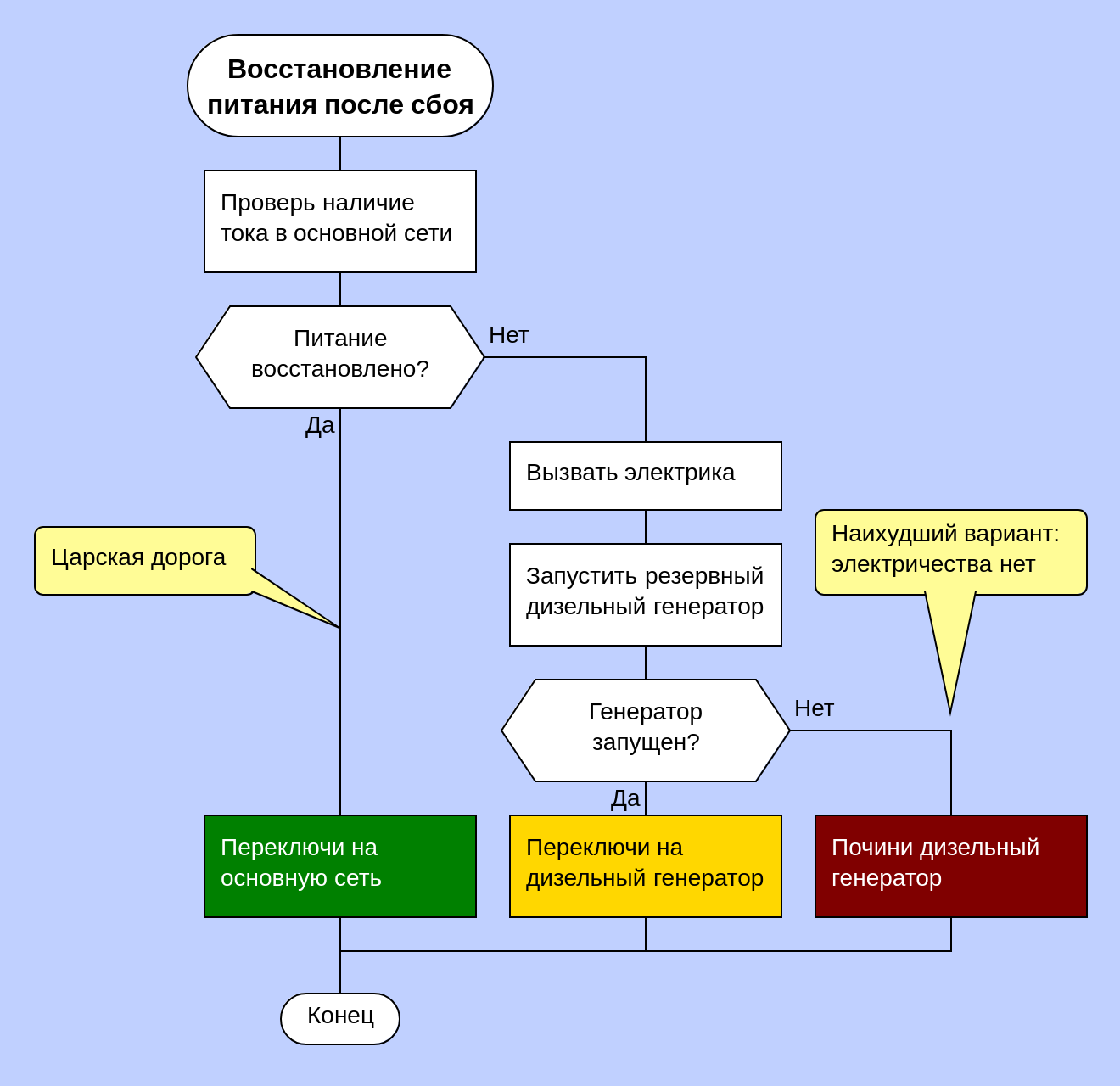
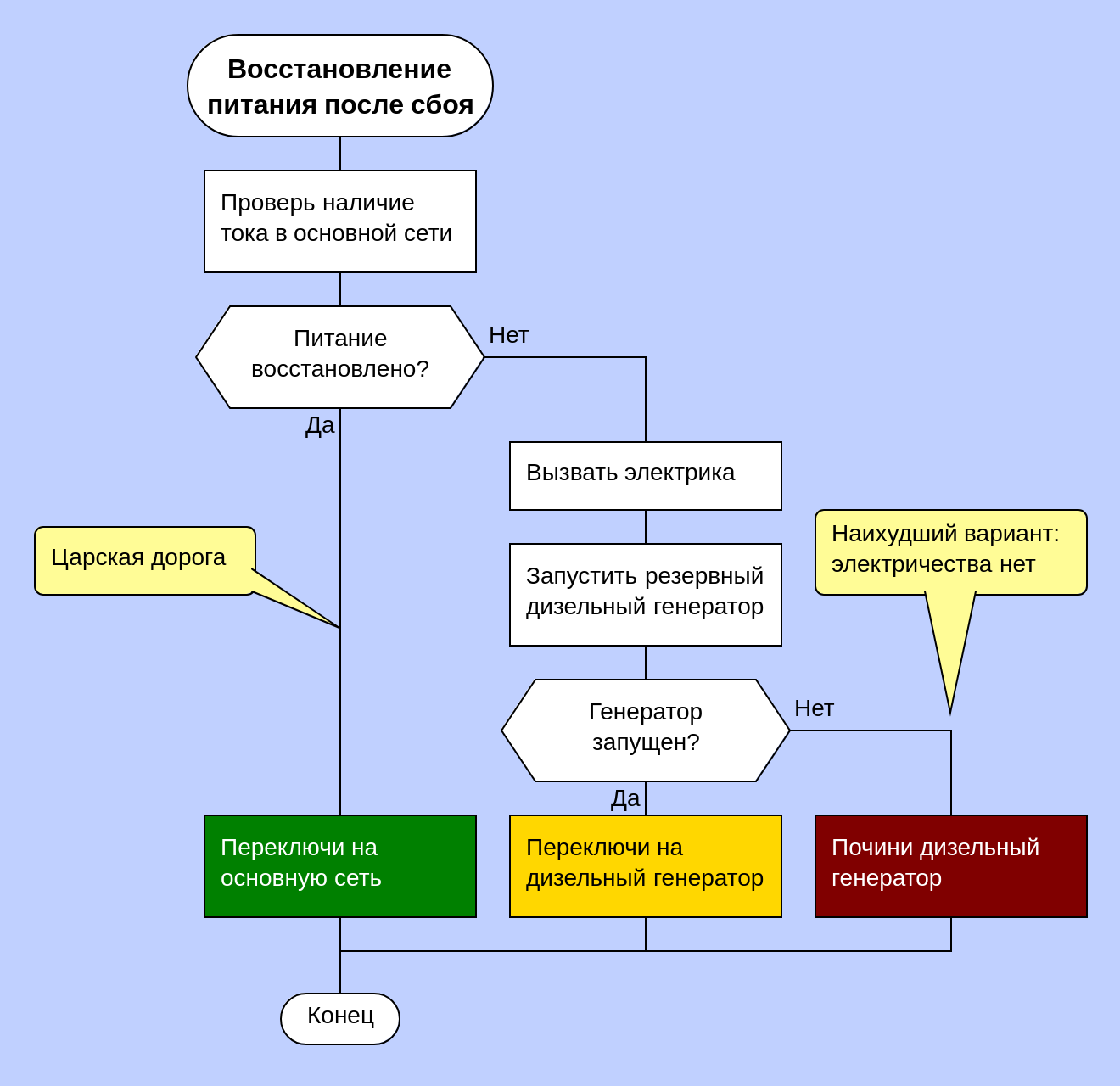
Не все пути через диаграмму одинаковые. Обычно один из них наиболее успешен. Такой путь называют "царская дорога" (или happy path). Остальные маршруты в зависимости от контекста каким-то образом хуже. В программировании некоторые условия приводят к ошибкам и сбоям. В медицинских процедурах существует возможность того, что пациент умрёт.
В некоторых алгоритмах трудно сказать, является ли какой-либо исход хорошим или плохим. В таких случаях царская дорога — это наиболее вероятный сценарий.
Существует простой способ чётко обозначить царскую дорогу на блок-схеме. Блок-схемы следует рисовать так, чтобы царская дорога проходила по главной вертикали. Вертикаль с царской дорогой называется "шампур".
Когда через диаграмму проходит более одного маршрута, отсортируйте их слева-направо согласно принципу: чем правее, тем хуже. Царская дорога будет на самой левой вертикали, наихудший сценарий — на самой правой. Все остальные пути пройдут где-то в середине.
Те читатели, которые хотят знать только царскую дорогу, не обязаны изучать всю диаграмму. Им достаточно бросить взгляд только на левую её часть.


Общая судьба
Довольно часто обстоятельства диктуют нам разные способы выполнения некоторого действия. Какое-то дело надо сделать, но вот как именно — это зависит от условий.
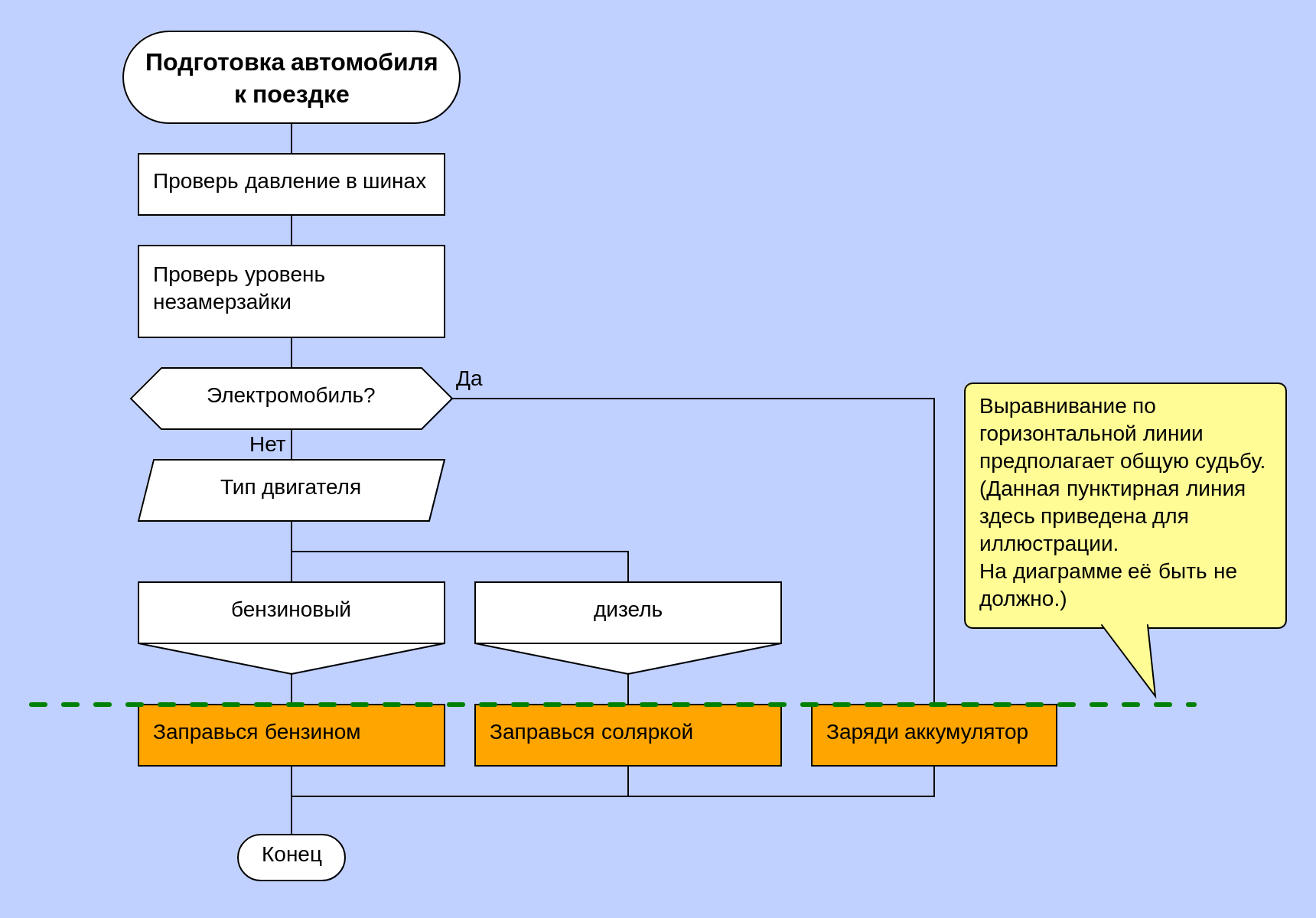
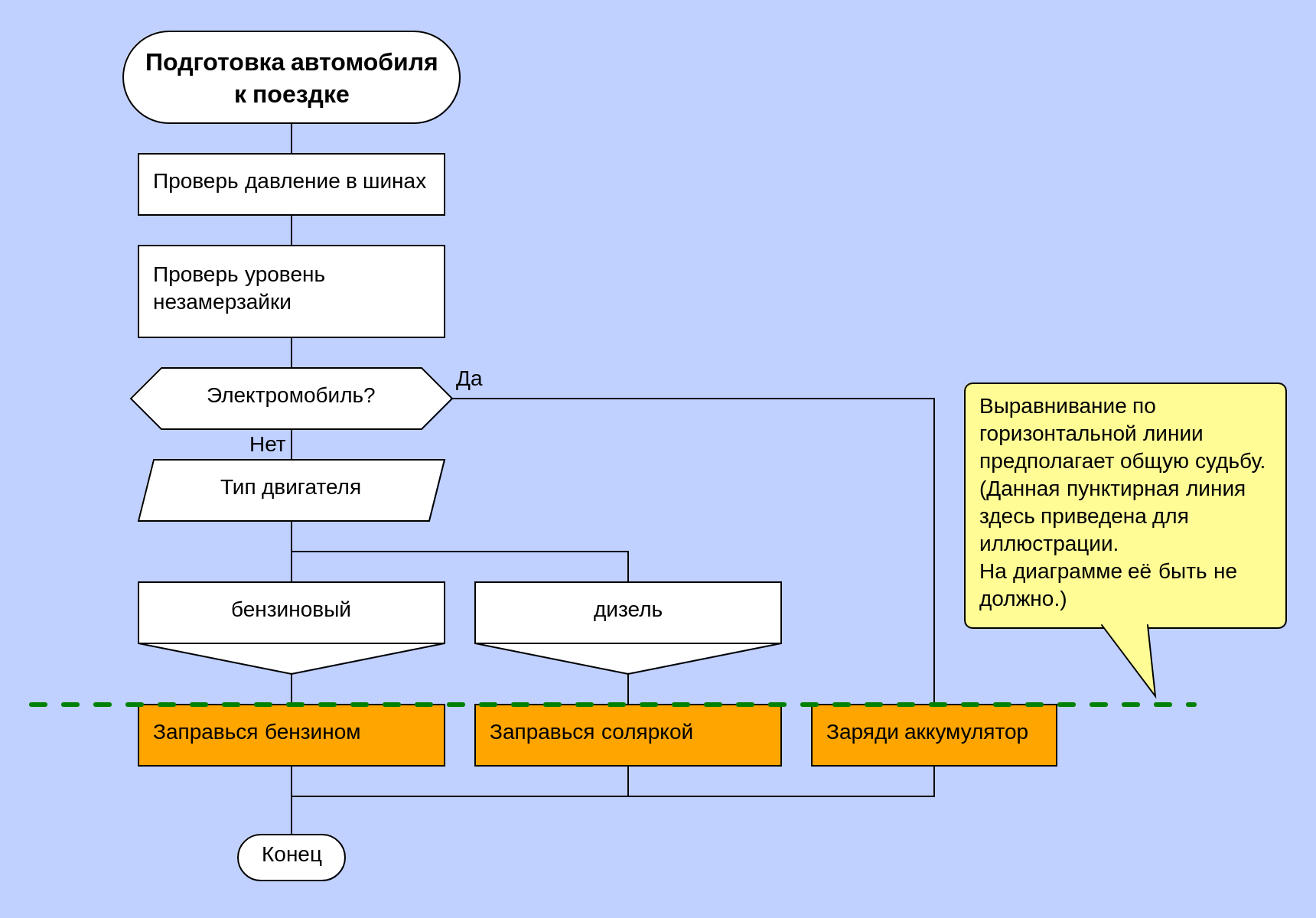
Например, если в нашей машине дизельный двигатель, то нужно заправить её дизельным топливом. Если у нас бензиновый двигатель, то бензином. Если же ли мы имеем электромобиль, нам следует зарядить его аккумулятор. В данном случае действие, которое мы выполняем исходя из условий, — снабжение автомобиля энергией.


Можно показать, что действия, расположенные на разных путях через диаграмму, связаны. Чтобы это сделать, выровняйте соответствующие иконы по одной горизонтальной линии. Этот приём называется "общая судьба".
Общая судьба может быть также полезна для того, чтобы обеспечить обязательное выполнение критически важного действия в любом случае. В нашем примере мы имеем уверенность, что автомобиль получит энергию вне зависимости от типа двигателя.
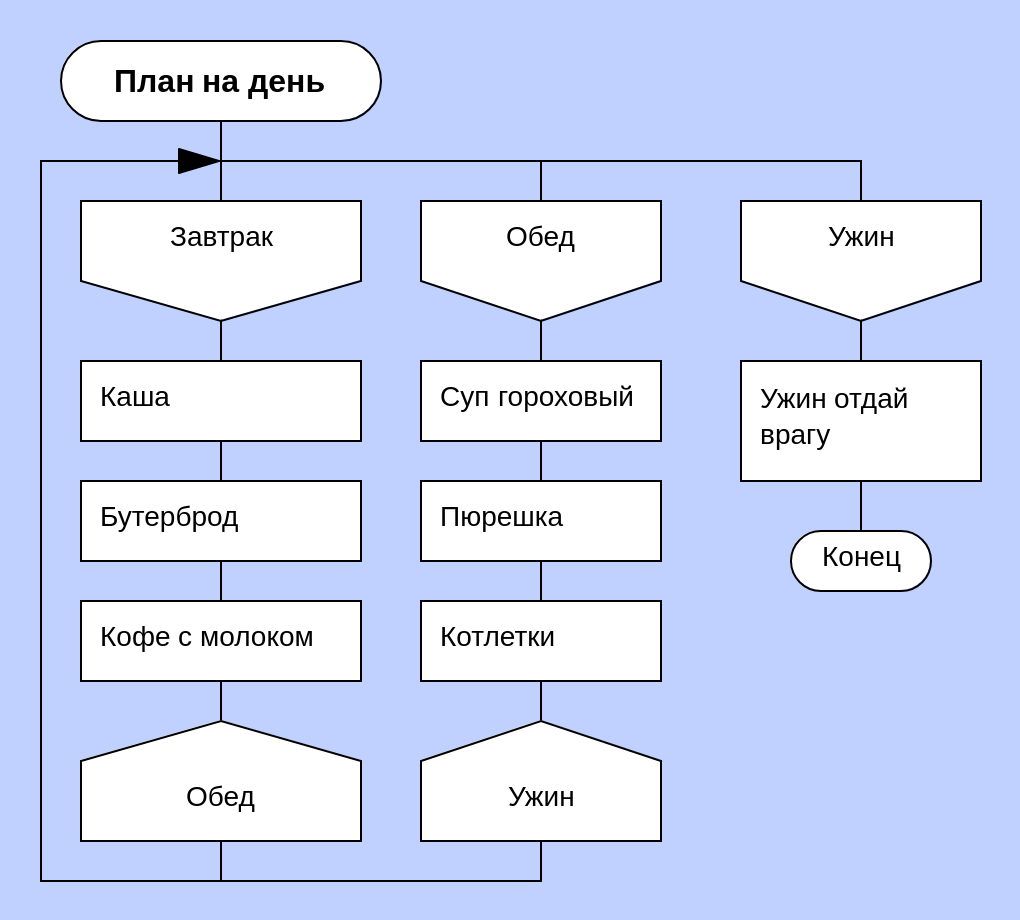
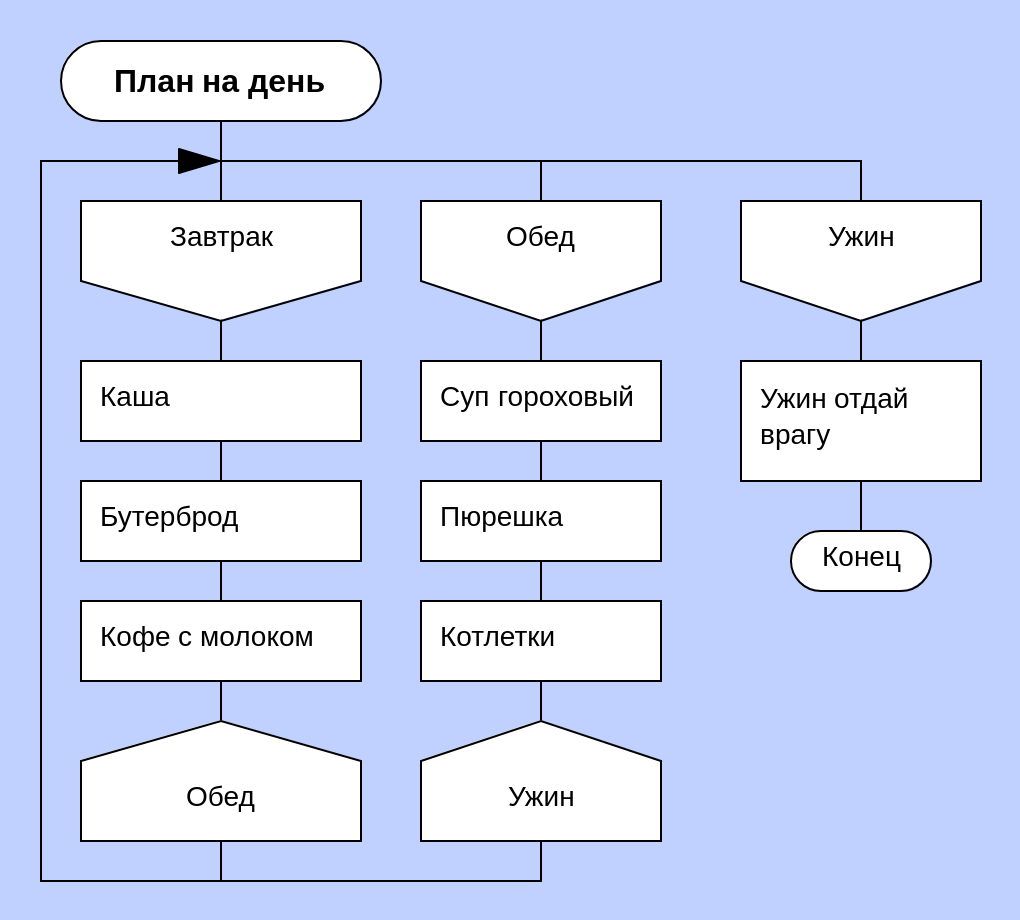
Силуэт
Силуэт — это диаграмма, которая состоит из нескольких блок-схем. В каком-то смысле силуэт напоминает карты мыслей. Он разбивает проблему на логические части. Эти части называются "ветки силуэта". Каждая ветка силуэта — это небольшая отдельная блок-схема с собственным названием. В нижней части ветки находится ссылка на следующую ветку. Ветки в силуэте выполняются последовательно слева-направо, но могут быть и исключения.


Силуэт полагается на стратегию "разделяй и властвуй". Вместо одной большой запутанной блок-схемы, мы получаем несколько малых и простых.
В силуэте может быть много малых блок-схем. Тем не менее, дизайн силуэта обеспечивает, что диаграмма воспринимается как единое целое.
Силуэт чрезвычайно полезен, так как он позволяет разместить сложную процедуру на одной визуальной сцене. Чтобы узнать больше о силуэте, посмотрите это видео.
Множество небольших улучшений дают новое качество
Правила, описанные в данной статье, представляют собой действенные, проверенные практикой способы улучшить читаемость диаграмм. Хотя ни один из этих приёмов в отдельности не производит драматического впечатления, все вместе, они приносят в диаграммы новое качество.
Благодаря совместному действию этих правил, диаграммы приобретают совершенно иной уровень чёткости и понятности. Открывается новая дорога для нашего визуального мышления.